概要
PHP 学習メモ。スタイルについて。今日はまだゆっくりできる。
内容
- スタイル
- 12 列のレイアウト
1. スタイル
PHP で開発している場合、スタイルはどのように調整するのだろうと思った。.php という拡張子がついていても HTML と同様に CSS で記述する。
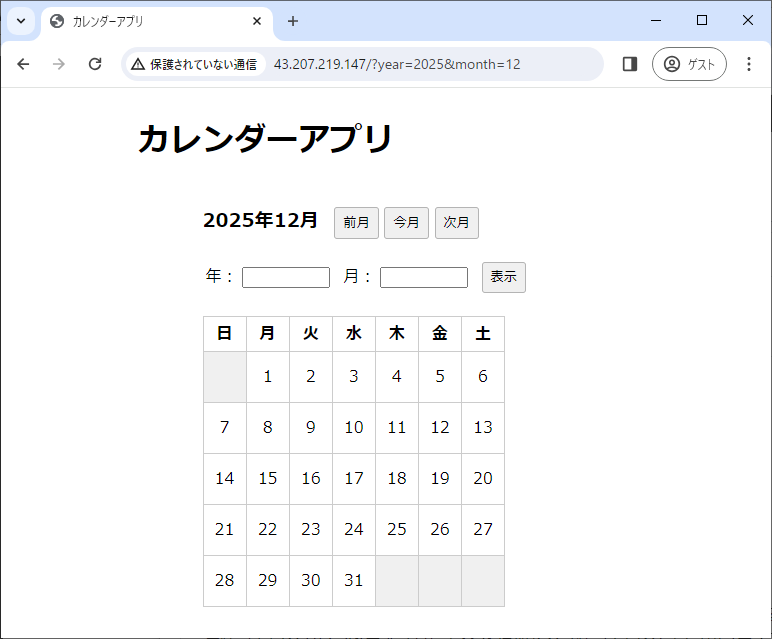
今作っているカレンダーアプリに CSS を追加する(作っているというかソースコードが残っているだけの状態。作り始めた時の熱意は失ってしまった)。
<!DOCTYPE html> <html> <head> <title>カレンダーアプリ</title> <link rel="stylesheet" type="text/css" href="styles/style.css"> </head> <body>
12 列のレイアウトを使い、以下のようにスタイルを整えた。

リポジトリは以下。すっかりやる気を失った。もう開発することはないだろう。
2. 12 列のレイアウト
12 列のレイアウトについて:
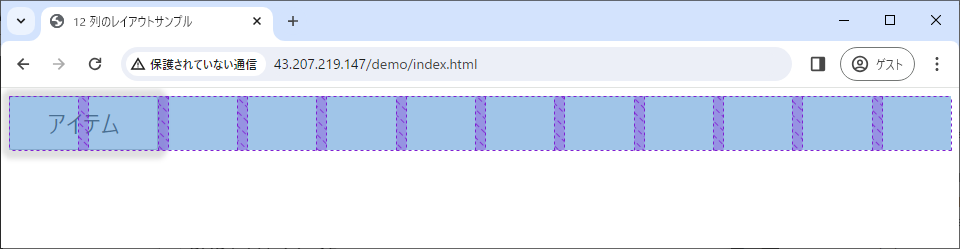
例 1
次のサンプル HTML を使う。
<body> <div class="wrapper"> <div class="item sheet customFont"> <span>アイテム</span> </div> </div> </body>
CSS は以下:
.wrapper { display: grid; grid-template-columns: repeat(12, 1fr); gap: 10px; } .item { grid-column: 1 / 3; grid-row: 1 / 2; }
grid-column: 1 / 3 とすれば 1 列目から 2 列目まで配置される。行も同様に grid-row: 1 / 2 とすれば 1 行目に配置される。

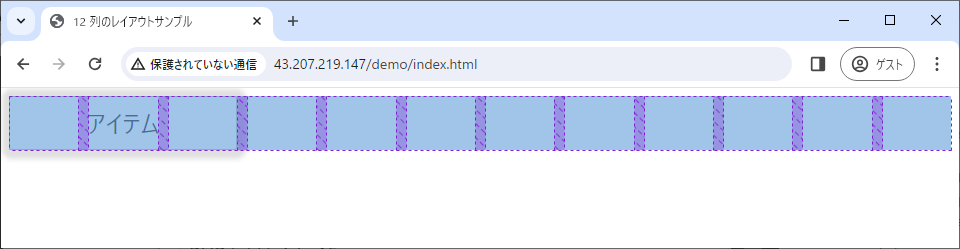
例 2
.item { grid-column: 1 / span 3; grid-row: 1 / 2; }
grid-column: 1 / span 3 とすれば 1 列目から始めて 3 列占めるように配置される。

例 3
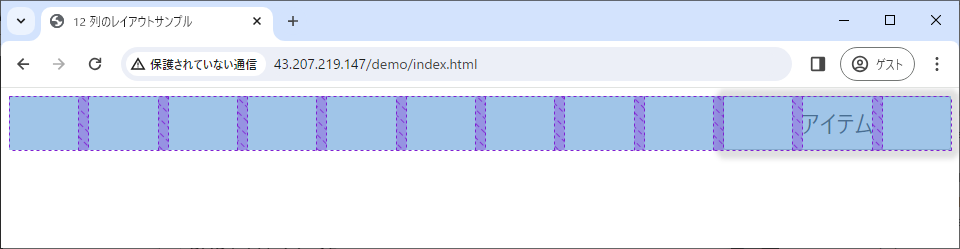
.item { grid-column: 10 / -1; grid-row: 1 / 2; }
grid-column: 10 / -1 とすれば 10 列目から最終列(12 列目)まで配置される。

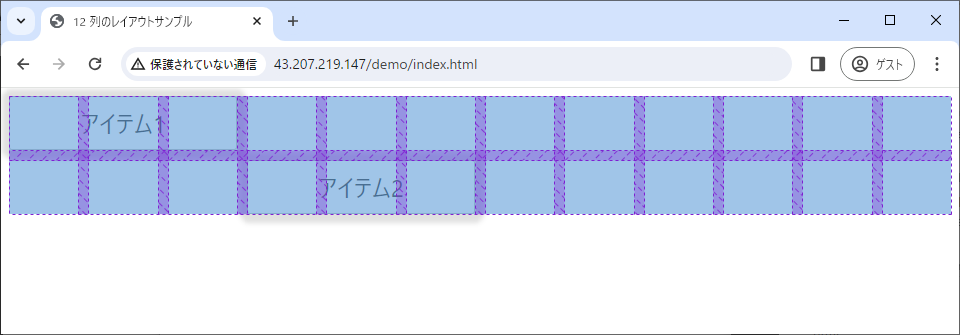
例 4
行を増やすために、一つ div タグを追加する。
<body> <div class="wrapper"> <div class="item1 sheet customFont"> <span>アイテム1</span> </div> <div class="item2 sheet customFont"> <span>アイテム2</span> </div> </div> </body>
.wrapper { display: grid; grid-template-columns: repeat(12, 1fr); gap: 10px; } .item1 { grid-column: 1 / 4; grid-row: 1 / 2; } .item2 { grid-column: 4 / 7; grid-row: 2 / 3; }
div タグを増やし grid-row: 2 / 3 としたことでアイテム 2 が 2 行目に配置された。